In the previous post, We saw how to use drag & drop and copy/paste to upload files and directories. However, most users now store their files in the cloud (Microsoft OneDrive, Google Drive, Dropbox, etc.). So, it can be a great idea to allow users to select files directly from their cloud provider.
Let's see how to add the Dropbox File Picker to a website!
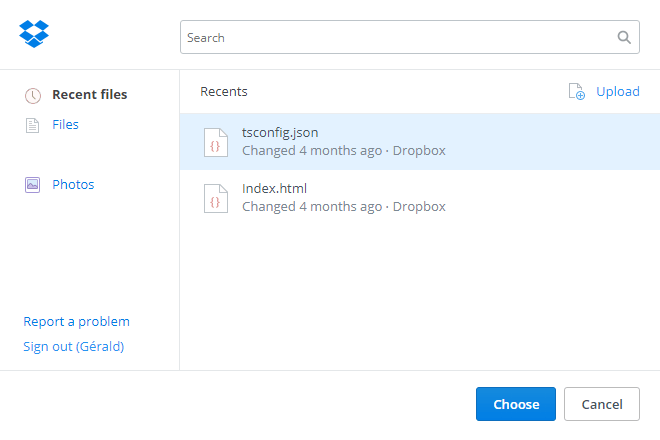
 Dropbox File Picker
Dropbox File Picker
#Registering the application
First, you need to register your application to get the Application key.
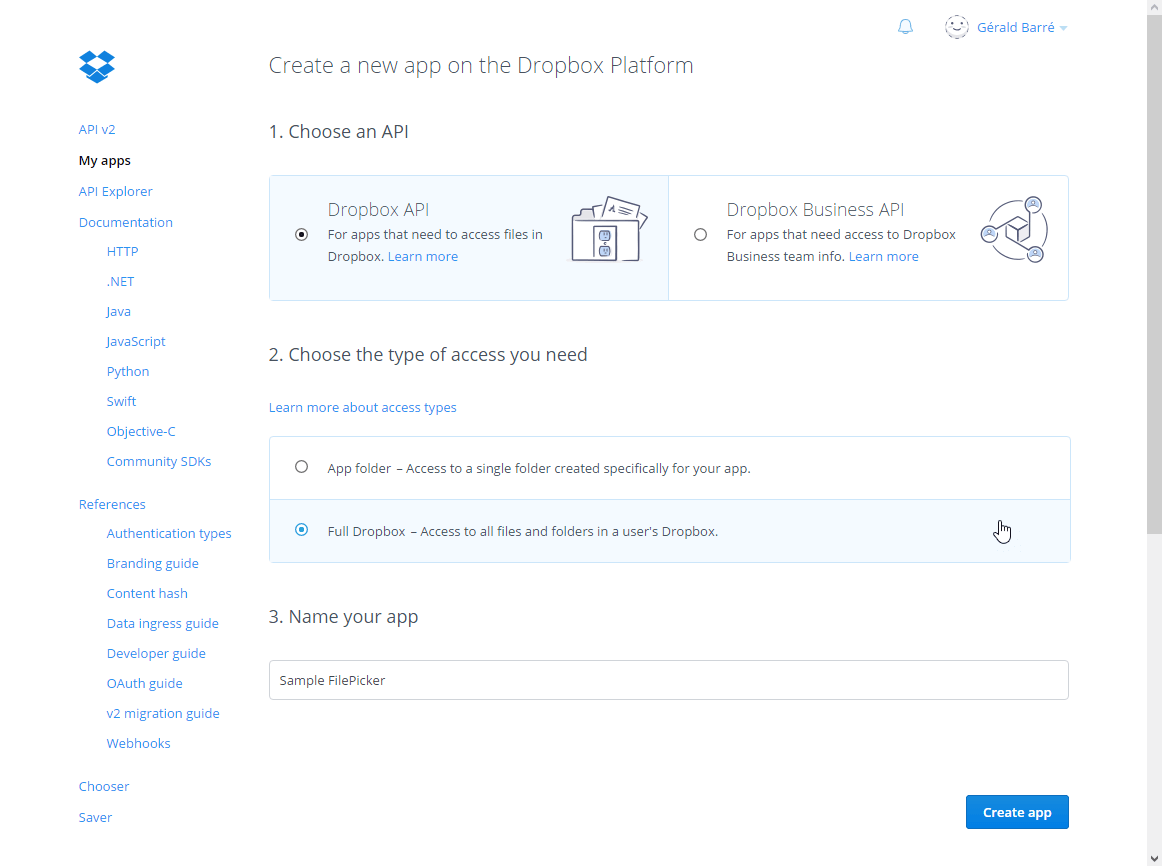
Navigate to https://www.dropbox.com/developers/apps/create and fill the form. You must select "Full Dropbox" access.
 Create Dropbox application
Create Dropbox application
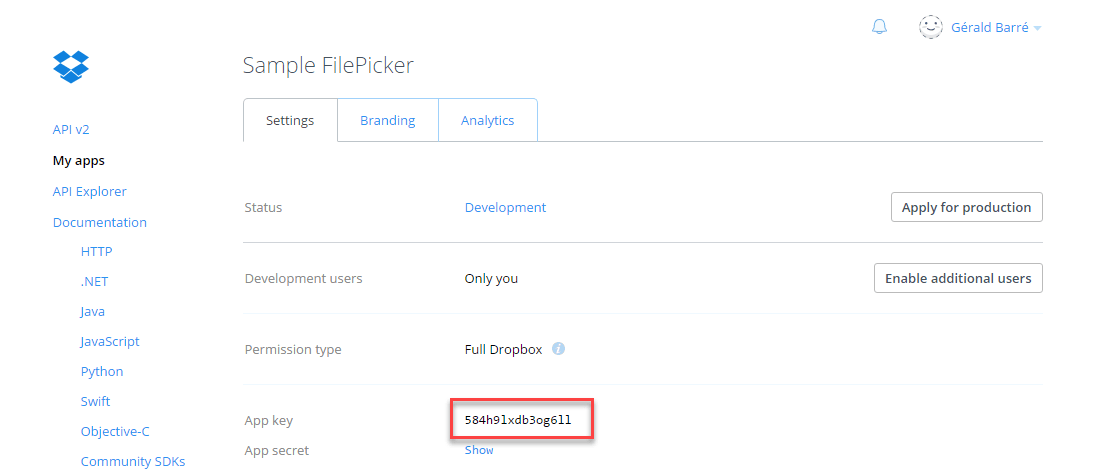
 Dropbox Application Key
Dropbox Application Key
#Adding the file picker
The integration in your web application is very easy
HTML
<script type="text/javascript"
src="https://www.dropbox.com/static/api/2/dropins.js"
id="dropboxjs"
data-app-key="INSERT YOUR APPLICATION KEY"></script>
<button id="OpenDropboxFilePicker">Dropbox file picker</button>
TypeScript
document.getElementById("OpenDropboxFilePicker").addEventListener("click", e => {
var options: DropboxChooseOptions = {
success: function (files) {
for (const file of files) {
const name = file.name;
const url = file.link;
console.log({ name: name, url: url });
}
},
cancel: function () {
},
linkType: "direct",
multiselect: true,
extensions: ['.pdf', '.doc', '.docx', '.html'],
};
Dropbox.choose(options);
});
// TypeScript definitions
declare var Dropbox: Dropbox;
interface Dropbox {
choose(options: DropboxChooseOptions): void;
}
interface DropboxChooseOptions {
success(files: DropboxFile[]);
cancel?(): void;
linkType: "direct" | "preview";
multiselect: boolean;
extensions?: string[];
}
interface DropboxFile {
name: string;
link: string;
bytes: number;
icon: string;
thumbnailLink?: string;
isDir: boolean;
}
#Downloading the file
Once you get the file URL, you can easily download the file in JavaScript:
TypeScript
fetch(url)
.then(response => response.blob())
.then(blob => {
// TODO do something useful with the blob
// For instance, display the image
const url = URL.createObjectURL(blob);
(<HTMLImageElement>document.getElementById("preview")).src = url;
});
You can also send the link to the server and let the server download it.
#Conclusion
The Dropbox FilePicker is very easy to use integrate in a web application, even more than the OneDrive File Picker. The user experience is different. OneDrive opens a new window, whereas Dropbox opens a new tab. While I prefer the Dropbox behavior, it may trouble users.
The full documentation: https://www.dropbox.com/developers/chooser#chooser
Do you have a question or a suggestion about this post? Contact me!