A lot of JavaScript frameworks involve computation based on the property name of an object. So, you end with magic strings in your code. Magic strings are bad because it makes your code hard to refactor, you cannot find all references, etc. In C# 6, you can use the nameof operator. This is very useful. However, this is not possible in TypeScript yet. Many issues are asking to support this operator. In the meanwhile, you can create a function that simulates the nameof operator, at least for the most common case, using the keyof operator.
TypeScript
function nameof<T>(key: keyof T, instance?: T): keyof T {
return key;
}
You can use the function using 2 ways:
TypeScript
function test(user: User) {
nameof<User>("id"); // returns "id"
nameof<User>("Id"); // Error
nameof("id", user); // returns "id", without specifying the generic type
}
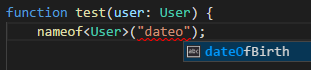
The nameof function is very cool because it checks the string is valid and it also provides autocompletion 😃
 TypeScript provides autocompletion for the nameof function
TypeScript provides autocompletion for the nameof function
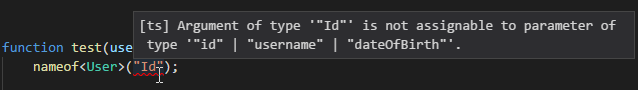
 TypeScript reports errors for the nameof function
TypeScript reports errors for the nameof function
You'll find lots of great resources in the documentation:
GitHub issues about nameof (or related) in TypeScript:
Do you have a question or a suggestion about this post? Contact me!