It's very usual to log some data using the console API. When your application grows, the console may become unreadable. Thus, you may miss an important message. In Chromium-based browsers (and maybe other browsers), you can add style to your logs. This means you can change the color, background, font size, and almost anything you want as long as you can express it in CSS.
Use %c in the message and set the CSS in the second argument of the method.
Here's some examples:
JavaScript
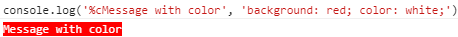
console.log('%c Message with color', 'background: red; color: white;');

JavaScript
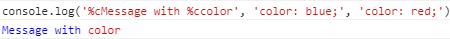
console.log('%cMessage with %ccolor', 'color: blue;', 'color: red;');

JavaScript
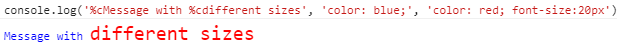
console.log('%cMessage with %cdifferent sizes', 'color: blue;', 'color: red; font-size:20px');

Don't overuse this trick if you don't want to transform your console into a Picasso!
Do you have a question or a suggestion about this post? Contact me!