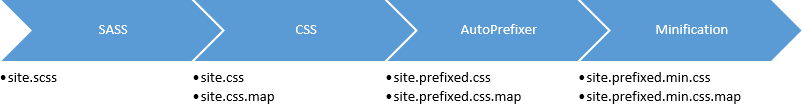
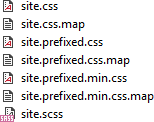
Grunt allows you to automate repetitive tasks such as minifying JavaScript or CSS files, launching tests, and so on. Good news: Grunt is fully integrated with Visual Studio 2015, so it's time to use it. In this article we will see how to automate the process of generating a minified CSS file from a SASS file:

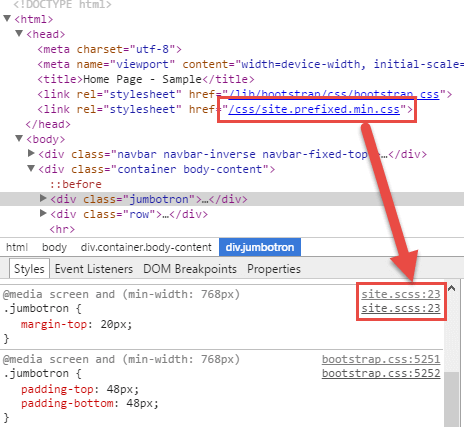
The goal is also to generate a source map file based on the SASS source file to simplify the debug:

We will need the following Nodejs packages:
To do this, simply declare them in the packages.json file located at the root of the project:
JSON
{
"version": "1.0.0",
"name": "Sample",
"private": true,
"devDependencies": {
"grunt": "^0.4.5",
"grunt-sass": "^0.17.0",
"grunt-autoprefixer": "^2.1.0",
"grunt-csswring": "^1.1.0",
"grunt-contrib-watch": "^0.6.1"
}
}
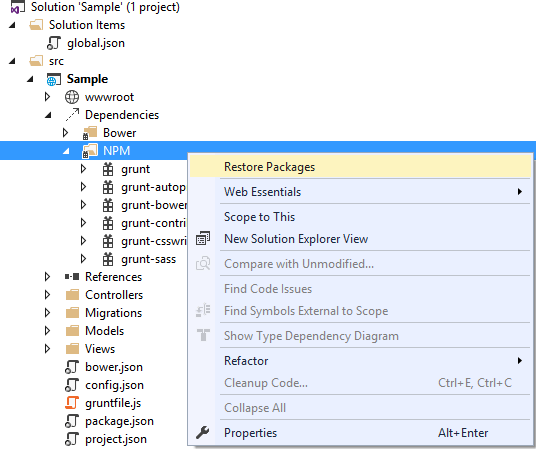
Do not forget to download the new modules:

Now we can use these modules in the grunt.js file:
JavaScript
module.exports = function (grunt) {
grunt.initConfig({});
grunt.loadNpmTasks("grunt-sass");
grunt.loadNpmTasks("grunt-autoprefixer");
grunt.loadNpmTasks("grunt-csswring");
};
We can now configure the three tasks:
JavaScript
grunt.initConfig({
sass: {
sample: {
options: {
style: "expanded",
sourceMap: true,
verbose: true
},
files: {
'wwwroot/css/site.css': "wwwroot/css/site.scss"
}
}
},
autoprefixer: {
sample: {
options: {
browsers: ["last 2 versions"],
diff: false,
map: true
},
files: {
'wwwroot/css/site.prefixed.css': "wwwroot/css/site.css"
}
}
},
csswring: {
sample: {
options: {
map: true
},
files: {
'wwwroot/css/site.prefixed.min.css': ["wwwroot/css/site.prefixed.css"]
}
}
}
});
To facilitate the use of these three tasks it is recommended to create an alias:
JavaScript
grunt.registerTask("style", ["sass", "autoprefixer", "csswring"]);
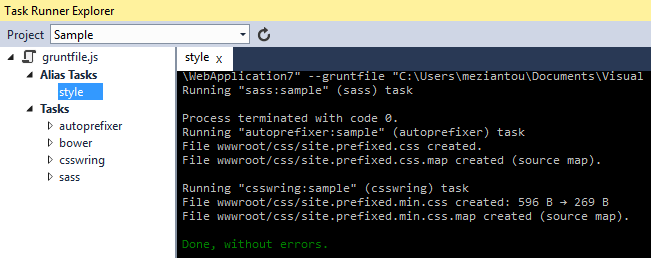
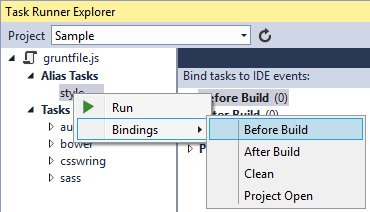
To start a Grunt task from Visual Studio, use the Task Runner Explorer:

The result is displayed in the console. Here everything is good, so all files were generated:

We can now automate the launch of this task either by using grunt watch, or by creating a binding in Visual Studio:

For this type of task I still prefer to use grunt watch (Started on project load) because it avoids recompiling the complete project with each modification of the style:
JavaScript
grunt.initConfig({
watch: {
styles: {
files: ["wwwroot/**/*.scss"],
tasks: ["styles"]
}
},
// code omitted for brevity
And that's it, the whole process of generating CSS files is automated. Each time the SASS file is modified, each task automatically starts one after the other to produce a prefixed and minified CSS file (and all with a sourcemap to simplify the debug).
Do you have a question or a suggestion about this post? Contact me!