The previous version of this post was using .NET Core 1.1. Today, we'll do the same but using .NET Core 2.0. The main change concerns the webserver startup method.
If you're developing html/js applications and want to test locally (file:///c:/...), many times your browser will prevent you from using some functionalities such as accessing local files using XMLHttpRequest. In Google Chrome, you can disable this check using the command line argument --allow-file-access-from-files. However, this ruins the security of your browser. So, let's create a basic web server for serving static files. As I need to start it very often, I added a shortcut in the Windows Explorer context menu.
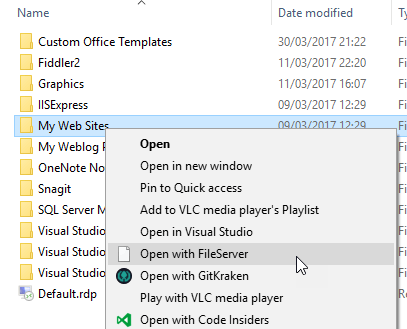
 Final result
Final result
- Create a .NET Core console application
- Reference the following NuGet packages:
Microsoft.AspNetCoreMicrosoft.AspNetCore.StaticFilesMicrosoft.Win32.Registry
- Create the web server with default files and directory browsing
C#
using System;
using System.IO;
using System.Reflection;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore;
using Microsoft.Win32;
class Program
{
public static void Main(string[] args)
{
BuildWebHost(args).Run();
}
public static IWebHost BuildWebHost(string[] args)
{
var path = Directory.GetCurrentDirectory();
if (args.Length > 0)
{
path = args[0];
}
Environment.CurrentDirectory = path;
return WebHost.CreateDefaultBuilder()
.UseStartup<Startup>()
.UseKestrel()
.UseContentRoot(path)
.UseWebRoot(path)
.UseUrls("http://localhost:5000")
.Build();
}
}
public class Startup
{
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
var fileServerOptions = new FileServerOptions
{
EnableDefaultFiles = true,
EnableDirectoryBrowsing = true,
FileProvider = env.WebRootFileProvider
};
fileServerOptions.StaticFileOptions.ServeUnknownFileTypes = true;
app.UseFileServer(fileServerOptions);
}
}
Now, you can start the application and access the content of the directory using http://localhost:5000. For debugging purposes, each request is logged in the console.
If you are using Windows, you can add an item in the context menu of the Windows Explorer to directly starts the webserver:
C#
static void RegisterContextMenu()
{
string location = Assembly.GetEntryAssembly().Location;
using (var key = Registry.CurrentUser.CreateSubKey(@"SOFTWARE\Classes\Directory\shell\FileServer"))
{
key.SetValue("", "Open with FileServer", RegistryValueKind.String);
key.SetValue("Icon", location, RegistryValueKind.String);
using (var commandKey = key.CreateSubKey("command"))
{
if (location.EndsWith(".dll"))
{
commandKey.SetValue("", "\"C:\\Program Files\\dotnet\\dotnet.exe\" \"" + location + "\" \"%V\"", RegistryValueKind.String);
}
else
{
commandKey.SetValue("", "\"" + location + "\" \"%V\"", RegistryValueKind.String);
}
}
}
}
You can call this method on application startup:
C#
public static void Main(string[] args)
{
RegisterContextMenu();
BuildWebHost(args).Run();
}
Do you have a question or a suggestion about this post? Contact me!